选型 hexo部署后配置了安知鱼的主题,已经内置对应的Twikoo,Waline评论系统提供选择,经过对比还是考虑选择[Twikoo].
干活前也得先好好看看文档跟相应的准备工作。
1、Twikoo官方文档2、官方视频教程3、准备注册 MongoDB4、准备注册 Vercel5、点击此链接把项目代码部署到你的代码托管网站上去,一般直接选GitHub(没有GitHub账号的先去注册)
操作步骤搭建过程包括准备数据库和云函数,还有修改主题配置文件
1 准备MongoDB账户,vercel,github账户没有注册2 配置数据库和云函数 不懂看官方视频教程3 使用MongoDB数据库来存储数据,创建数据库,配置好规则链接字符串、链接密码等4 使用Vercel来运行云函数,部署到Vercel
常见问题
首先这真的是一个最棒的静态博客评价系统vercel部署 用生成的默认域名已经被强,可以采用二级自有域名自定义绑定。部署完成首次进入管理,右下角的蓝色小齿轮进入管理员界面,第一次设置管理密码,进入后可在“配置管理”里更改选项。[一定要把这个密码记好‼️ 不然忘记密码会非常麻烦 ...
github仓库页面的这种标签是怎么生成的?
这种漂亮的徽标怎么生成
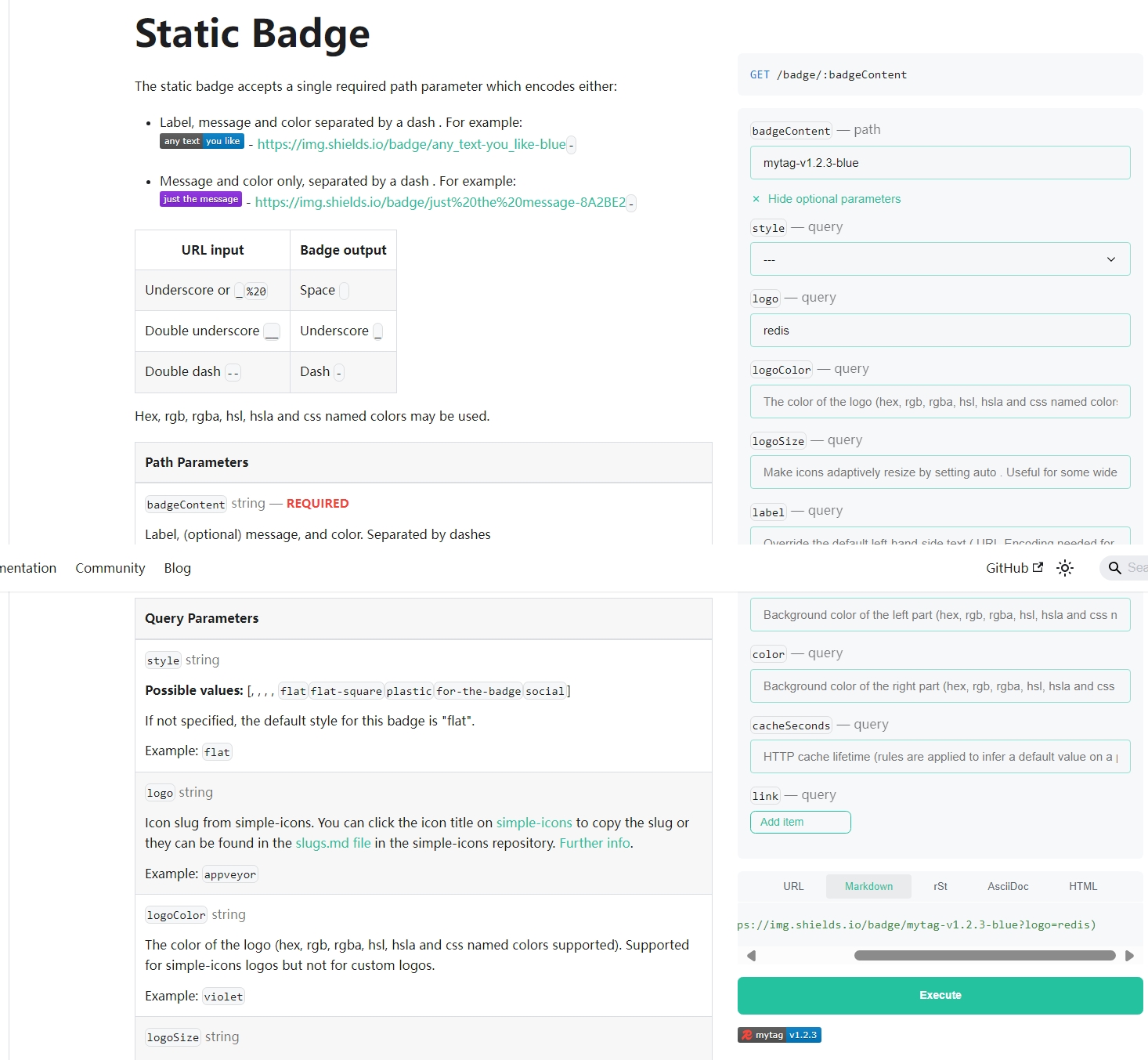
1.基本使用Static Badge | Shields.io 可以生成各种标签,可以自定义,比如我想生成一个背景颜色蓝色标签,名称为mytag就可以使用mytag-blue,前面是名称后面是颜色(可以是16进制颜色)!
2.版本号也可以指定版本号mytag-v1.2.3-blue,注意版本号在颜色前面![version]
3.图标Simple Icons (这个网站可能有亿点卡)提供了很多产品的logo,比如我想使用redis的logo,直接搜索redis,点击右下角可以复制名字,左下角可以复制配色
返回sheilds页面,点击展开显示更多参数
生成后的效果 ![Static Badge]
4.动态生成标签以仓库提交数为例,搜索commit,注意==cacheSeconds==的设置
标签
搜索关键字
示例
仓库提交数
commit
![GitHub commit activity]
仓库发行版本
github release