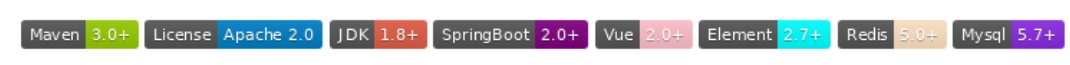
github仓库页面的这种标签是怎么生成的?

github仓库页面的这种标签是怎么生成的?
Sunwaygithub仓库页面的这种标签是怎么生成的?
这种漂亮的徽标怎么生成
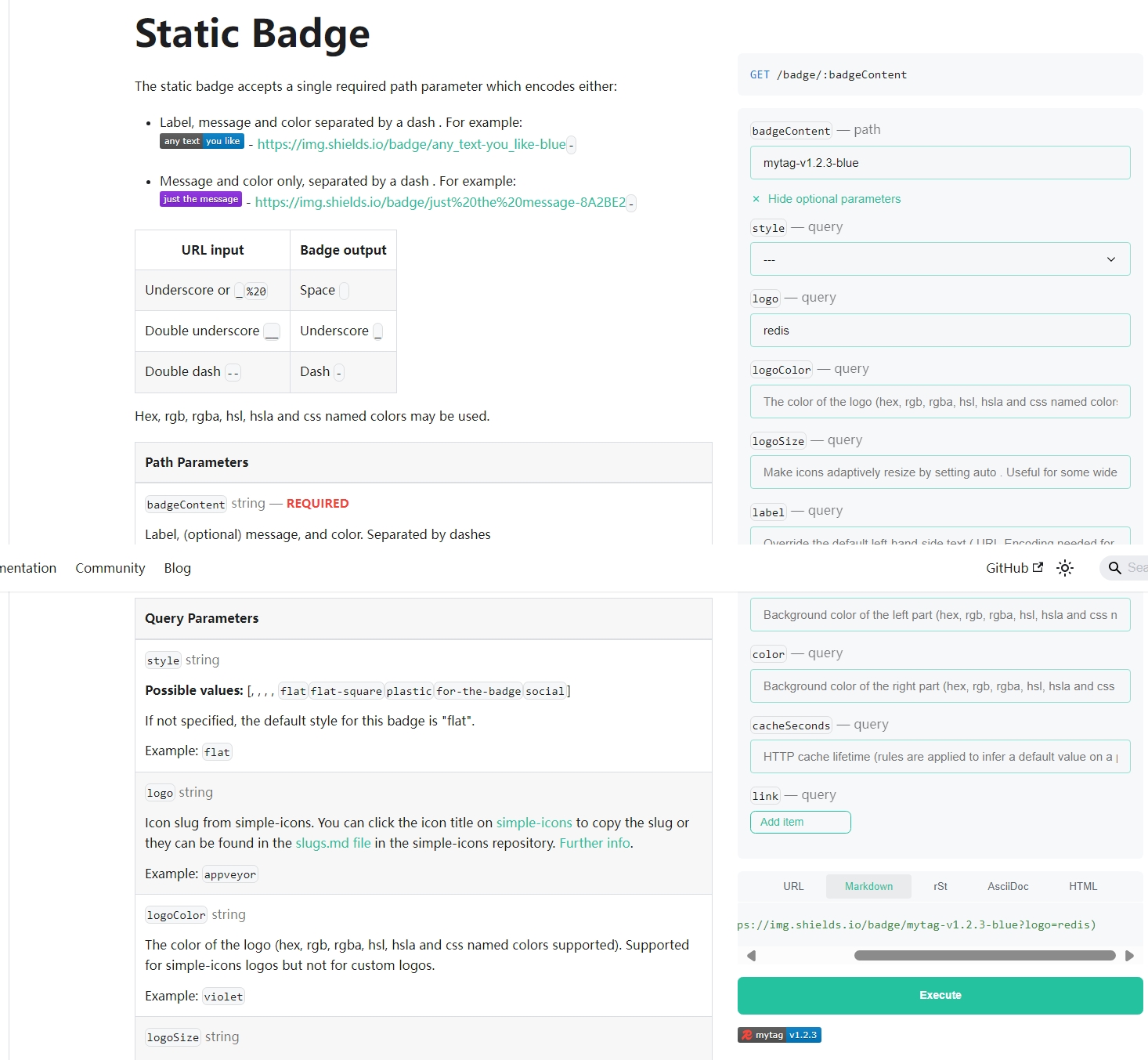
1.基本使用
Static Badge | Shields.io 可以生成各种标签,可以自定义,比如我想生成一个背景颜色蓝色标签,名称为mytag就可以使用mytag-blue,前面是名称后面是颜色(可以是16进制颜色)!
2.版本号
也可以指定版本号mytag-v1.2.3-blue,注意版本号在颜色前面![version]
3.图标
Simple Icons (这个网站可能有亿点卡)提供了很多产品的logo,比如我想使用redis的logo,直接搜索redis,点击右下角可以复制名字,左下角可以复制配色
返回sheilds页面,点击展开显示更多参数
生成后的效果 ![Static Badge]
4.动态生成标签
以仓库提交数为例,搜索commit,注意==cacheSeconds==的设置
| 标签 | 搜索关键字 | 示例 |
|---|---|---|
| 仓库提交数 | commit |
![GitHub commit activity] |
| 仓库发行版本 | github release |
![GitHub Release] |
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果