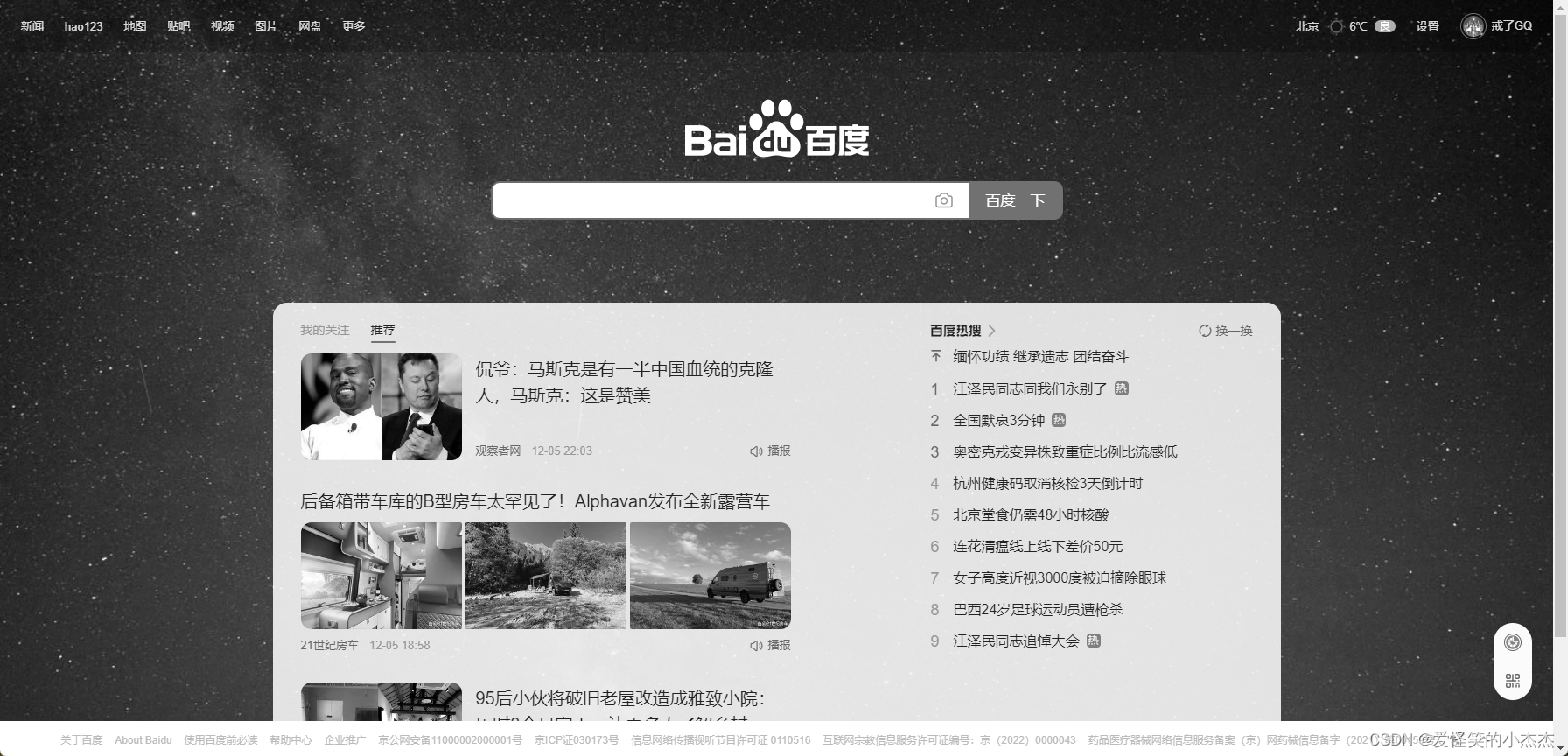
下面这些CSS代码可以把网站的网页变为黑白,只需将代码加到CSS文件或网页最顶端就可以实现素装。 建议全国站长动起来。为遇难的同胞哀悼。
如何将网站变成灰色调呢,网站变灰色方法是什么?有哪些?为了方便大家查看,特整理下出个网站变灰色/黑白色代码方法的大集合以供大家参考与使用,为了方便站点哀悼,提供下面的css滤镜代码,以表哀悼。以下为全站CSS代码。
方法一: 推荐用这个,浏览器兼容较好,只需把代码放到CSS文件最上面即可。
1 2 3 4 5 6 7 8 9 10 html {filter : grayscale (100% );-webkit-filter : grayscale (100% ); -moz-filter : grayscale (100% ); -ms-filter : grayscale (100% ); -o-filter : grayscale (100% ); filter : url (desaturate.svg#grayscale );filter :progid:DXImageTransform.Microsoft.BasicImage (grayscale=1 );-webkit-filter : grayscale (1 ); }
方法二: 使用方法:如果网站没有使用CSS,可以在网页/模板的HTML代码和 之间插入:
html { filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); }
1 2 3 <style > html {filter :progid:DXImageTransform.Microsoft.BasicImage (grayscale=1 );}</style >
有一些站长的网站可能使用这个css 不能生效,是因为网站没有使用最新的网页标准协议:
1 2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
有一些网站FLASH动画的颜色不能被CSS滤镜控制,可以在FLASH代码的<object …>和之间插入:
1 2 <param value="false" name="menu"/> <param value="opaque" name="wmode"/>
最简单的把页面变成灰色的代码是在head 之间加 1 2 3 <style type="text/css"> html { FILTER: gray } </style>
1 2 html {FILTER : gray;-webkit-filter : grayscale (100% );}.slides .mask { filter : none; opacity : none; }