Hexo进阶-生成站点地图-Sitemap

Hexo进阶-生成站点地图-Sitemap
Sunway前言
选择Hexo是觉得搭建一个博客非常的方便,但是还是不如Vue或者React的适配性强,直到后面我开始接触SEO,才发现Vue和React都是客户端渲染,对SEO非常不友好,而Hexo博客框架,拥有清晰的页面结构,纯静态界面,对SEO相当的友好。
- 正因为这样,我用Hexo搭建了博客后,这几天一直在学习Hexo以及SEO相关的知识。
Hexo搭建好博客后,需要有效的设定tags、Keywords等,网站的可见性和搜索引擎优化(SEO)变得至关重要,然而最重要的是提交各大搜索统计平台进行SEO优化,跟踪访问数据;那么需要一个生成站点地图的功能!
hexo-generator-sitemap 是一个专为 Hexo 静态博客框架设计的插件,旨在自动生成网站地图(sitemap),从而提升网站的搜索引擎索引效率。该插件支持多种格式的网站地图生成,包括常见的 sitemap.xml 和 sitemap.txt,确保您的网站内容能够被各大搜索引擎快速且准确地收录。
项目技术分析
hexo-generator-sitemap 插件基于 Node.js 开发,充分利用了 Hexo 的插件系统。通过简单的 npm 安装命令,即可轻松集成到您的 Hexo 项目中。该插件提供了丰富的配置选项,允许用户自定义网站地图的生成路径、模板以及是否包含特定内容(如标签和分类)。此外,插件还支持排除特定文章或页面,确保网站地图的准确性和实用性。
项目及技术应用场景
hexo-generator-sitemap 插件适用于所有使用 Hexo 框架搭建的静态网站,特别是那些注重 SEO 和希望提升搜索引擎排名的网站。无论是个人博客、企业官网还是在线商店,通过使用该插件,网站管理员可以确保其内容能够被搜索引擎高效索引,从而吸引更多潜在访问者。
项目特点
易于集成:只需一条 npm 安装命令,即可快速集成到现有 Hexo 项目中。
高度可配置:提供多种配置选项,允许用户根据需求自定义网站地图的生成方式。
支持多种格式:同时支持 sitemap.xml 和 sitemap.txt 格式,满足不同搜索引擎的需求。
灵活的内容控制:支持排除特定文章或页面,确保网站地图的准确性和实用性。
提升 SEO:通过生成规范的网站地图,显著提升网站的搜索引擎优化效果。
总之,hexo-generator-sitemap 是一个强大且易用的工具,能够帮助 Hexo 用户轻松提升其网站的搜索引擎可见性。无论您是 SEO 专家还是网站管理新手,该插件都能为您提供极大的便利和价值。立即尝试,让您的网站在搜索引擎中脱颖而出!
部署配置
1、配置hexo generator sitemap
- 谷歌版本-在hexo工作台,根目录运行下面的命令:
1
npm install hexo-generator-sitemap --save
- 百度版本-运行下面的命令:
1
npm install hexo-generator-baidu-sitemap --save
配置站点信息
1、安装结束后,在_config.yml中找到url,改成你自己的域名;
1
2
3
4
5
6
7
8
9
10# URL
## If your site is put in a subdirectory,
set url as 'http://yoursite.com/child' and root as '/child/'
url: 改成你自己的域名
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
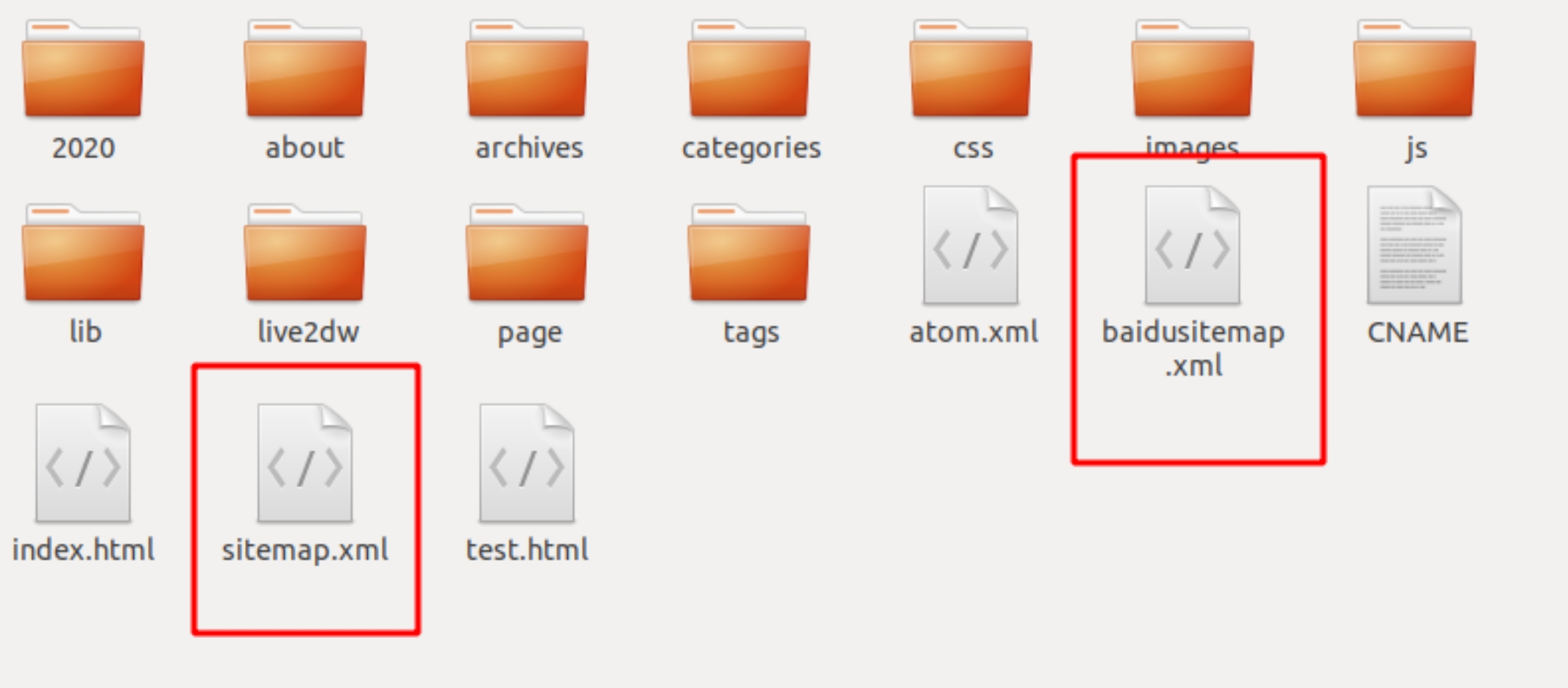
trailing_html: true # Set to false to remove trailing '.html' from permalinks2、更改完成后,每次进行打包的时候,会自动在public文件夹下生成sitemap.xml和baidusitemap.xml分别用于Google和百度。
3、如果发布的新博客不想被收录,可以sitemap: false如下
1
2
3
4
5---
title: lorem ipsum
date: 2020-01-02
sitemap: false
---4、HTML标记法验证网站所有权
修改添加_config.yml配置文件
Google
1
2
3# Google Webmaster tools verification.
# See: https://www.google.com/webmasters
google_site_verification: xxxxxxxxxx
修改添加_config.yml配置文件
Baidu1
2
3
4
5# Baidu Webmaster tools verification.
# See: https://ziyuan.baidu.com/site
baidu_site_verification: xxxxxxxxxx
# Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO.
baidu_push: true5、将页面提交到服务器后,通过域名/sitemap.xml或者域名/baidusitemap.xml可以进行访问sitemap。
最后到Google或百度对应的站长工具进行提交sitemap就可以了。
- Google Search Console谷歌站长
需要谷歌账号,没有的可以申请一个。登录GoogleSearchConsole,点击立即使用,输入需要验证所有权的网站地址.
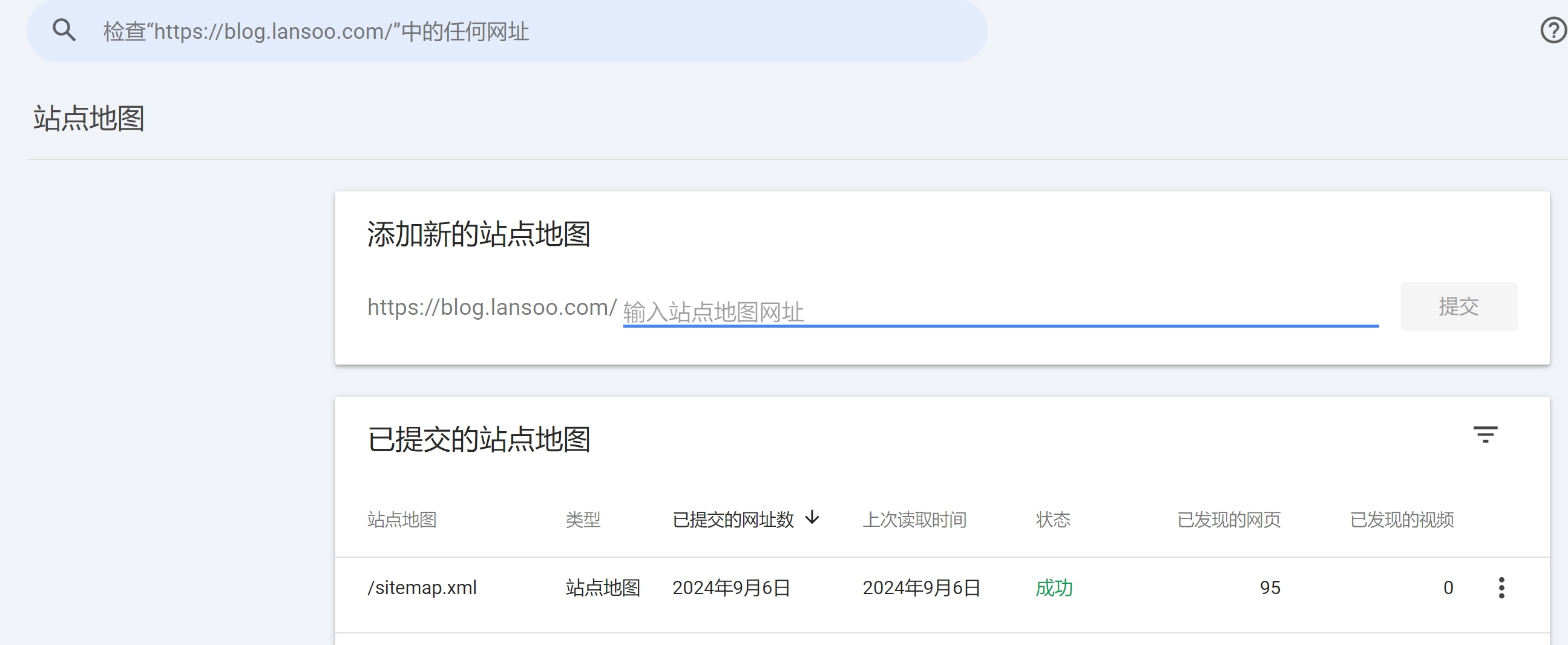
打开谷歌控制台选择上一步添加的网站->索引->站点地图,在添加新的站点地图中填入”sitemap.xml”即可,添加成功会在已提交的站点地图中显示,过一段时间在概述中会显示被索引的情况。
-
登录百度资源管理平台,依次点击用户中心->站点管理->添加网站(网站会随时更新,路径可能不同,只要找到添加网站的位置就可以).
Bingwebmasters
现在edge用户激增,bing必应的用户不容小觑,大家可以感受下。
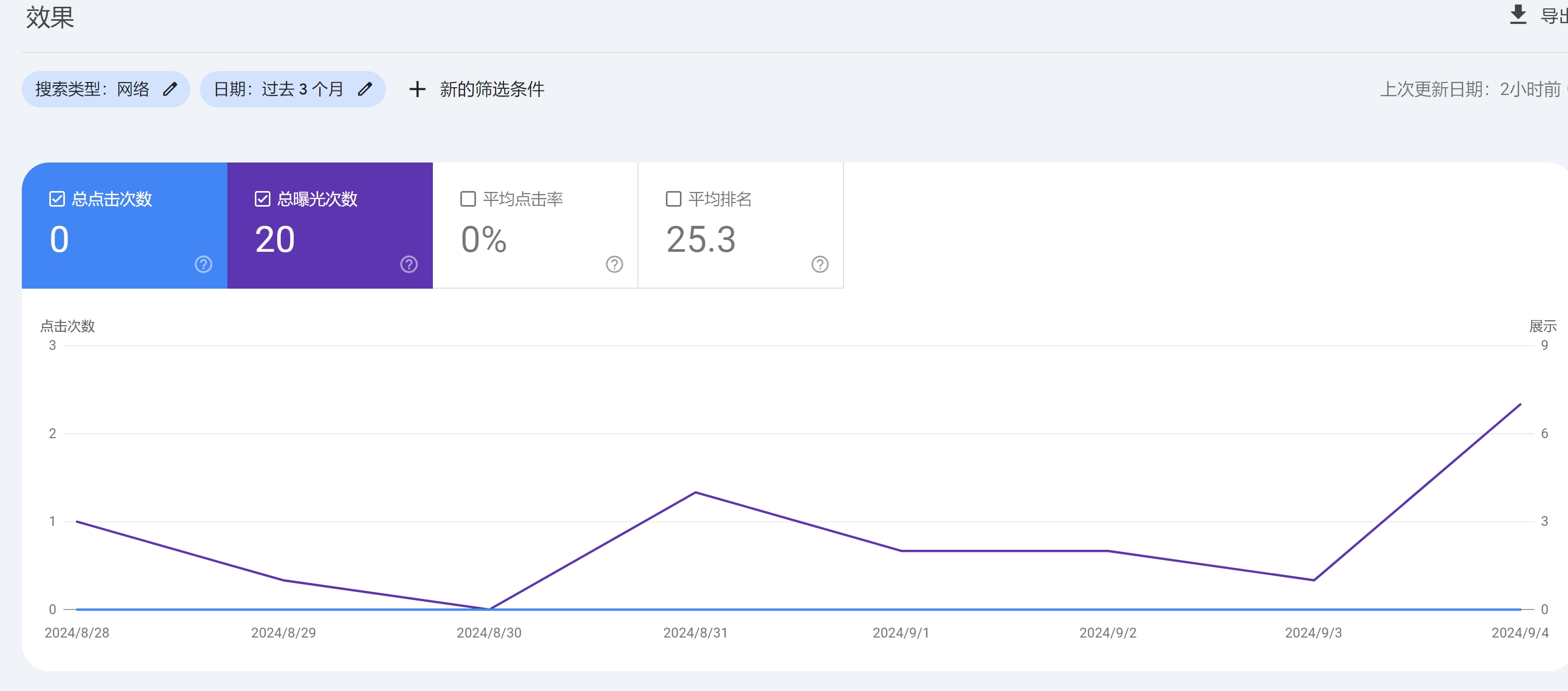
确认博客是否被收录
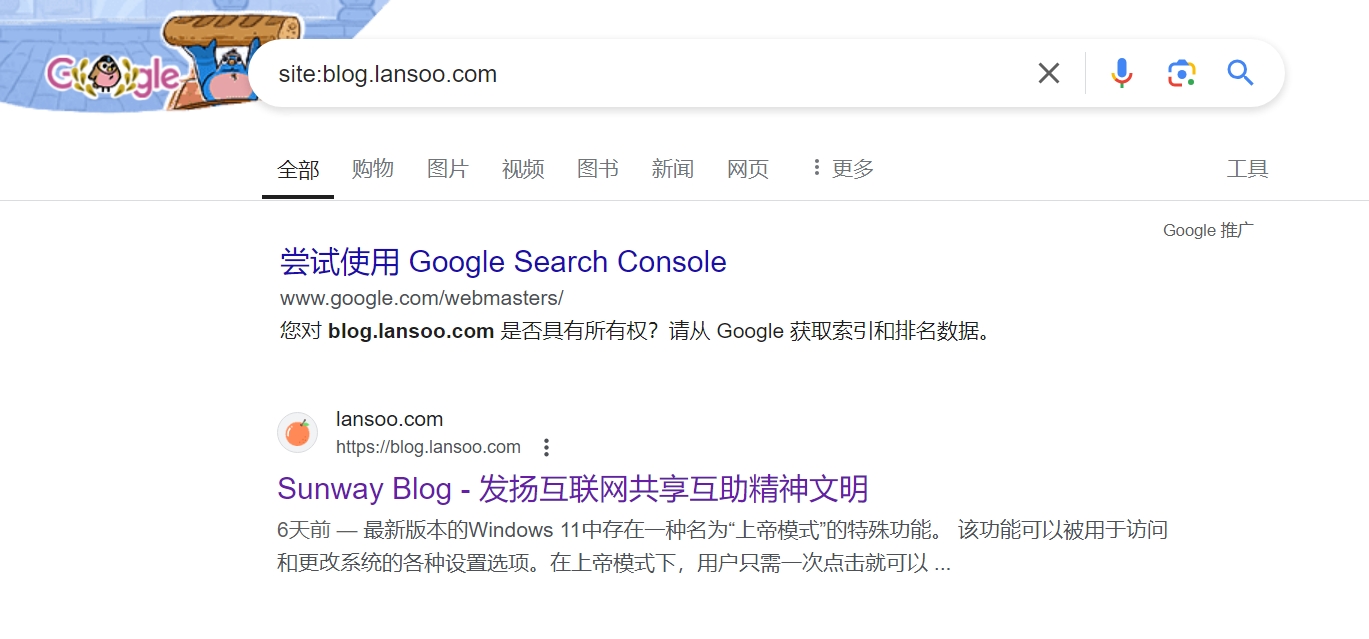
- 在谷歌、百度搜索栏输入下面格式来判断,如能搜索到就是成功收录,否则没有。
1
site:blog.lansoo.com